Responsive web design is an approach to web design aimed at allowing desktop web pages to be viewed in response to the size of the device one is viewing with. In short, it's essential so one design fits perfectly for all devices no matter what their screen sizes are.
As mobile users increase, the gap between desktop and mobile users are increasing. This is the main reason why responsive web design got its popularity.
But what seems to be a cross-device design with a more seamless experience, unfortunately, can also kill your conversion rate. The reason is because responsive web design is condensing its desktop contents to fit a smaller screen.
Desktop users tend to have wider screen that is able to fit a lot of design elements and design bits as well as more contents. Mobile users on the other hand, have smaller screens that don't play well with those. Any unnecessary contents can add to unwanted clutters.
For that reason, you need to make your responsive web design to prioritize mobile users, not desktop users, by eliminating and optimizing unwanted elements.
Having a responsive website is essentially the key to have a easier to maintain website that have the same appeal on any devices. But rather to have a desktop experience transferred into a mobile one, you need to approach mobile users first.
To develop a responsive web design that have mobile users in mind, you need to understand: why mobile users are visiting your website, and what are their intentions. These two parameters will help you determine which of your design elements you need to highlight, remove or optimize in order to give a greater clarity of what responsive web design should be.
After knowing those two parameters, you then need to consider the following:
1. Optimize Visuals And Consider Their Values

On responsive web design, most images and other visual elements do scale down when seen on smaller screen sizes. This is to make sure that they show up well, optimized and don't add horizontal scroll that kills user-experience. However, you need to know whether they have the ability to distract users when seen on smaller screens if your website/the visuals weren't designed properly.
Visuals that look good on your desktop version, won't always look great on mobile screen. Images on smaller screens can take up a while screen, or at least all of its width. For example, an image that looks nice on a desktop can suddenly become a dominant and distracting part of a mobile site. Although images are scalable, depending on their value, they might not be necessary to mobile design.
So beside the usual image optimization, you also need to consider whether the said image should appear within your responsive design or not. Know whether the image is an effective visuals or not.
If your website's visuals are taking the overall width of a mobile screen could distract the page's overall process for message delivery, you may want to take it off. One of the ways to hide images on certain screen sizes is to use @media rule in your CSS.
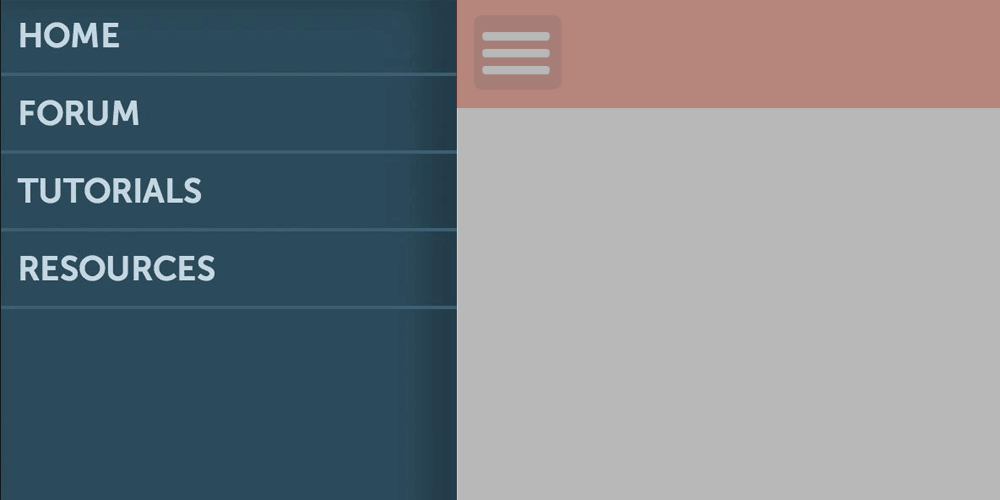
2. Simplify Navigation And Menus

One of the most obvious ways for your visitor to navigate your website is through you navigation bar. The feature is perhaps one of the most important feature for a website to have, and is one of the main things that can make a website successful.
On desktop websites, you can place a wide navigation menu to include every important parts of your websites. But in the case of mobile users, their screen won't be able to show everything. Mobile users need a functional navigation bar that is easy to access.
Mobile users tend to have a single objective in mind. What this means is that they won't waste time in finding out where is the menu bar. They want it quick and where it's expected.
On the desktop version of your responsive design website, you can have a fully pledged navigation bar. But on smaller screen, it's advised that you show fewer elements, or at least collapse the menu to save those precious space. To do this, you can choose a dropdown menu, a side menu or a scrollable menu. Choose whichever that suits best for your website and make sure that the feature is available site wide.
The next this that comes in mind is to have a Search as an integral part of your website. This is especially needed when your site has a lot of pages.
And because mobile users are on the go, they often need a contact page to know more about you and to easily reach your company. Brick-and-mortal businesses should have this prominent in order to ensure conversion.
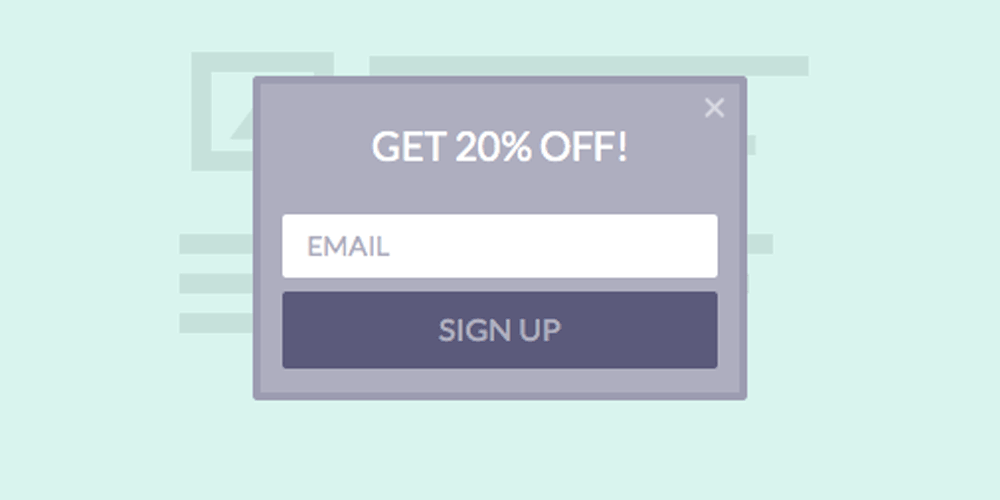
3. Use Mobile Overlays And Avoid Popups

Popups can be annoying from time to time. To desktop users, popups can be easily closed and forgotten, but to mobile users, popups are more than just annoying: they're just plain irritating.
Overlays and popups are built for desktop experience than on mobile. Their purpose is to distract the user from the original purpose, usually to the call-to-action feature the website has. From signing up to become a member of just to get their emails for sending newsletters.
Just like earlier mentioned, mobile users usually have a single objective in mind. If you do need to have a popup to show on your web pages, you need to make them fit to the resolution and spec of your mobile users' devices. However, popups and overlays won't scale down as easy, and whatever you do, they still can make mobile navigation unbearable.
Having something that obscure their goals will just kill your conversion. So instead of distracting your mobile users to something they're not expecting to see, it's wiser to just eliminate them for all of your mobile users.
As an alternative to popups and overlays, you can study how your mobile users behave when visiting your web pages. Dig through the data from your analytics software to determine where is the best place to put your call-to-action feature.
Also consider making your website "more hygiene" by knowing which parts of it are overloading.
4. Optimize Text: Simplify And Shorten

While people can have different opinions when faced with images and videos, text explains things on your own words. For desktop users, having text all over the place won't kill much experience because white space is plenty. But to mobile users, text can often be the main drawback for conversion.
Optimizing text for mobile users means to avoid overcrowding and confusion. Try to make your text contents to appear brief and make them scalable of different screen sizes. In order to play this strategy, you need to understand information hierarchy. For example: you may need to rearrange, rewrite and reformat headlines and taglines so only the most important feature will be shown to mobile users.
They key here is to ensure that text won't take most of the page. Too many text can completely hide design elements, making experience worse. Furthermore, your most important feature such as your call-to-action button can be pushed further down below the fold because of this.
Another thing that should come in mind is the way users read. Desktop users won't mind much about plenty of text because their wider screen enables them to understand what your web pages mean by just glancing at them. This does not apply to mobile users. Their narrower screen packs less information, forcing them to scroll more to get the same amount of information.
So here text should be short and concise so it catches the eye.
5. Clarify Calls-To-Action

Your call-to-action feature is where the magic happens. It's the main way your website converts, and it's probably the first thing that should come in mind.
Desktop users can see your call-to-action button easier because of their wider screen. But mobile users that tend to have a single objective in mind, should see your call-to-action as soon as they can. In order for this to happen, your call-to-action button should the prominent and be the first thing that aligns on the top fold of your website. This visibility ensures mobile visitors to know where to click and what to do.
The best way to put your call-to-action button for mobile users is to make it on top of your mobile landing page that aligns with your overall goal. This will certainly help your mobile users to accomplish their aim, and fulfilling your goal.
Further reading: Adaptive Web Design Or Responsive Web Design? Which One Is Better For You?