Every website on the web has a landing page. Then a questions rise: why do only a few of them stand above the rest? What actually makes them more interesting to see? What do they need to have to be appealing?
When a site's landing page isn't performing well enough, its pages will add a high bounce rate, decreasing conversion to a significant amount, and your business on the web will soon deteriorate. This can happen to virtually any website on the web.
There are too many businesses on the web that miss out the opportunities that convert their visitors to leads. One of the main reason for this is because their landing pages aren't good enough.
To describe what is a landing page, it's essentially the first page a visitor sees when he/she arrives on your website. Going to the details, a landing page can be the following:
- Informational: One of the most common landing page that detail things from the main website's purpose.
- Homepage: The root of your website, or the main page of yours, to be your landing page.
- Clickthrough: This page typically has general information about a product/service. In this page, a call-to-action button is available.
- Lead Capture: This type of page is made to collect visitors data. The page usually has a form in which people can fill in.
- Commercial: pages of this type is more about promoting something. they usually have a lot of scrolling.
- Viral: The type of page which generates brand awareness and aimed to create a buzz to its audience. It's usually made from infographics, creative contents, photos, or others.
- Microsites: Or also known as minisites. These are usually used by large companies to promote certain things outside their main website.
After understand the types of possible landing pages, the next thing to know is what are the essentials of a great landing page. Usually, great performing landing pages have the following:

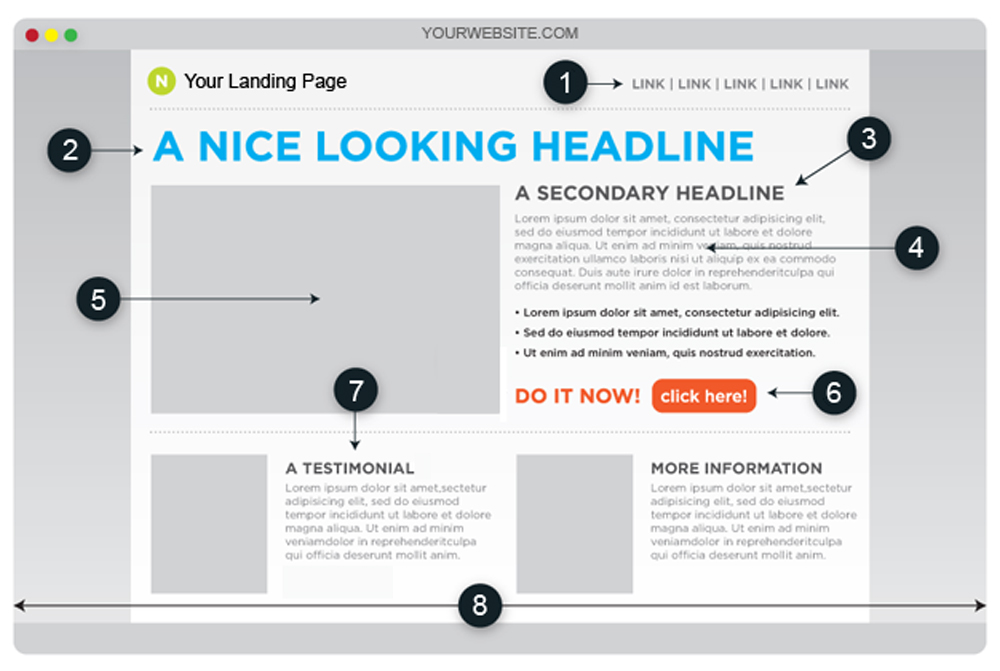
A great navigation which stands out but isn't intrusive (1), a nice looking headline that is made up of words that appeal to visitors (2), a sub-headline whenever needed to accompany the headline, making it more attractive (3), your content (4), visuals that can be either images, videos, animations to make the content more appealing (5), a call-to-action button (6), links to more places of your website (7).
As your landing page is the first thing visitors see when they arrive to your website, you should make everything of the above visible above-the-fold (8).
Contents and More Contents
Beside an attractive web design and the great user-experience your website can give, contents are what drive people to your website. Contents are what make search engines 'see" you, contents are what people are looking for at most of the time.
When you want to create a landing page for a certain topic, you need to write a good copy. This involves: speaking their language so you can deliver their needs, the ability to be clear and transparent, being inspirational, and talk about the things that customers really want to hear.
On the web, trends shift as technologies have something new to deliver, when computers have more computing power, and programming language gets better. Long before the web became popular, text-only web pages are more than enough. As images can be uploaded with ease with the help of faster internet connection, people demand more visuals than ever.
As the internet's speed and technologies evolve to be better, people are demanding more interactivity. Landing pages that are based with video contents have caught more attentions than ever. Parallax websites, pages that use extensive JavaScript and CSS3, and more.
Web Design And Layout
People are seeking more and more contents on the web. As they're becoming hungry for more information, the web has even more to give them. With so many similar information shown on various websites, what can make a website different from others?
The answer is by using visuals. And there is not better visuals than using the power of web design.
Ranging from what colors you use on your site, to how good it is rendered on mobile, how good the navigation is, the typeface used, the layout, and a lot more.