
Website can be developed in countless of ways and methods, using many platforms, or even using custom codes to be unique.
And if that is not enough, websites can be hosted from a home computer, to cheap shared-hosting environments, or even dedicated servers, or even inside data center-like warehouses. For this reason, there is that many possibilities that websites can perform differently if compared to others.
That is even without counting the traffics.
Google is the search engine giant of the web. It has long provided what it calls the 'PageSpeed Insights' tool so developers can see how their websites perform for their users on desktop and mobile, and receive scores for them.
This way, developers will know where to improve in order to make their website load faster.
And here, Google has updated its PageSpeed Insights tool with Lighthouse 8.0. which introduces a mix of stricter and easier scoring.
Quickly, a lot of developers cherished, as they are seeing improved scores for their sites.
In a post on GitHub, Google wrote that:
And according to the company, scores for the majority of sites should stay the same, "or improve in Lighthouse 8.0."
Google said that:
- ~20% of sites may see a drop of up to 5 points, though likely less.
- ~20% of sites will see little detectable change.
- ~30% of sites should see a moderate improvement of a few points.
- ~30% could see a significant improvement of 5 points or more.
Lighthouse is a tool that helps publishers, developers and SEOs measure page speed and other metrics related to accessibility and SEO.
The open-source project provides an automated tool for measuring the quality of web pages. It can be run against any web page, public or requiring authentication. In all, Lighthouse can audit the performance, accessibility and search engine optimization of web pages. It also includes the ability to test Progressive Web Applications (PWA) for compliance with standards and best practices.
It's this Lighthouse that powers the PageSpeed Insights tool, which is also shipped as a developer tool in Chrome.


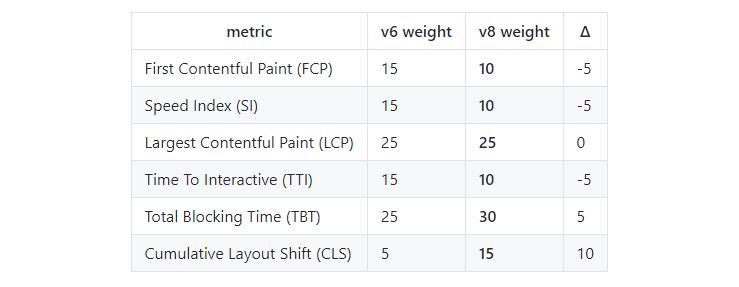
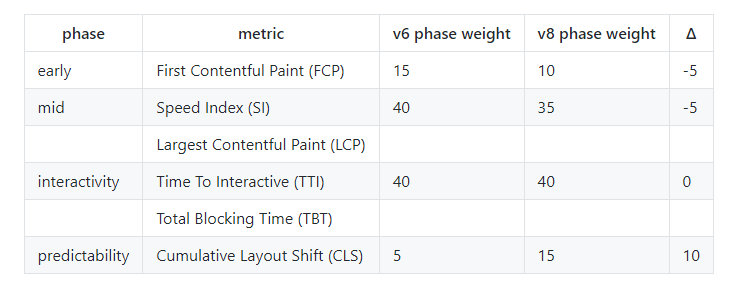
And in Lighthouse v8, the score than can see the most improvement, is the CLS.
According to Google, the time it introduced Lighthouse v6, it was still in the early days of the metrics.
But after seeing many improvements and bugfixes to the CLS metric, and given its maturity and established placement in Core Web Vitals, Lighthouse v8 increases its weight from v6, from 5% to 15%.
"LCP, CLS, and TBT are very good metrics and that's why they are the three highest-weighted metrics in the performance score," said Google.
Besides the above, Lighthouse 8 also introduced another adjustment to CLS definition: including layout shift contributions from subframes.
According to Google, the motivation for this update, is to reflect the most current way to measure user-experience quality holistically and accurately, and to focus attention on key priorities.