When you access a web page, your browser needs to process all the styles and layout information on the requested page before it can render its contents. As a result, your browser needs to block rendering until all external stylesheets are downloaded and processed.
This may require multiple roundtrips, delaying the time to render.
In order for a website to respond as quickly as possible, one of the ways is to know the critical rendering path and render blocking CSS to improve CSS delivery.
If your website has small external CSS resources, you may insert the code directly into your website's HTML document. This is called 'inlining'. What it does, is allowing your visitors browsers to proceed rendering your website's page, without having to wait for that CSS to finish downloading. This increases speed slightly.
But if your CSS file is large, you may not want to inline them because doing so will make the above-the-fold portion of your page too large. This is because prioritizing critical CSS adds inlined CSS directly to the HTML increasing its size. If the size is too big, the extra inlined CSS can outweigh the benefit if the CSS resources are already in the browser's cache.
However it will still benefit from faster processing of the CSS in the browser.
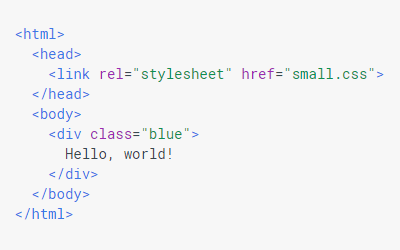
So if your HTML document looks like this:

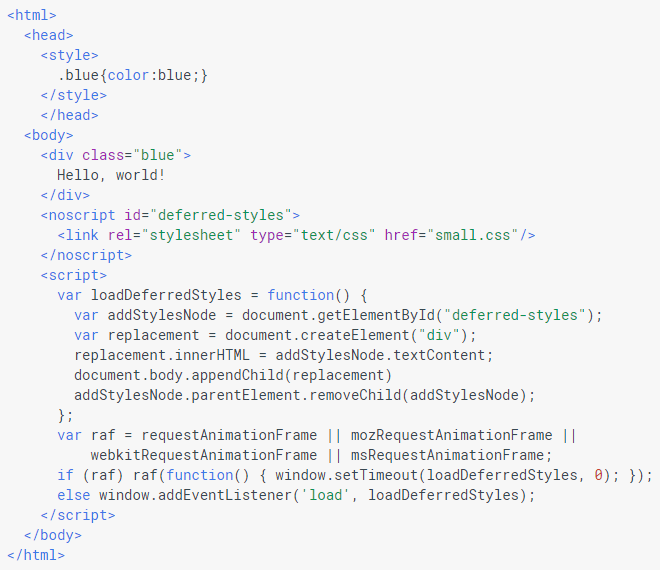
And your CSS codes like this:

Instead of having the whole CSS codes in an external file, you can inline only the critical ones to then defer the rest.

From the example above, you are simply prioritizing critical CSS by inlining them. This avoids browsers to block CSS requests needed for the initial render. It also collects all CSS tags and appends them to the HTML in the same order they were found.
And because the rest of the CSS are deferred, the style rules won't be loaded until the document finishes downloading all the necessary elements. This delays browsers from downloading unnecessary bytes, improving experience.
What you must know is that optimizing CSS by prioritizing critical CSS is possible when the corresponding CSS file is set to "public" cacheable.
Optimizing CSS is safe for most pages, with a potential to cause reflow of the page. So if different contents with different styles are served for the same URL based on cookies, IP, user agent, etc., then this filter could potentially show s glimpse of unstyled content before it loads the page completely. In some cases, it can break rendering if not done properly.
The limitations include Internet Explorer's conditional comments. It is also disabled if it detects an IE user agent.