Everything that the eyes see consists of colors, including black, white, and shades of grey. Color theory have a multitude of definitions, concepts and design applications. However, there are three basic categories of color theory that are logical and useful: color wheel, color harmony, and the color context.
Emotion, or the right brain, can be activated by a collaboration of colors and visual elements, while the left brain, or logic, can be activated by printed words, Color and typography are the two most important elements in design. When harmoniously combined, the design can attract a better attention to the subject, increasing the impact and recognition, helping in establishing powerful identities, brand, and mood.
Humans can be categorized into color-dominant and form-dominant, and we are taught from birth to associate colors with emotions, moods, or feelings. This plays an important role on how we perceive a message.
A color scheme is the choice of colors used in design for a range of media. Color schemes are used to create style and appeal. Colors that create an aesthetic feeling when used together will commonly accompany each other in color schemes. A basic color scheme will use two colors that look appealing together. More advanced color schemes involve several colors in combination.
The Color Wheel

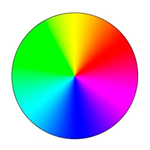
All colors in the color wheel are made up from the three primaries: red, green and blue (RGB). These are the primary colors normally and usually used. For subtractive combination of colors, the primaries normally used are cyan, magenta, yellow and key or black (CMYK). For most artist, art and designs, the primary color that consist of red, yellow, blue (RYB) is more popular.
The combination of these primary colors is what makes the secondary colors. And the combination of the secondary colors will make the tertiary colors.
Each color have different temperature: from the red/yellow side of the spectrum, the colors are warm, and from the blue/purple side, the colors are cool. The intensity is what describes saturation or chroma. Saturation is determined by how much or how little grey a color contains. High intensity colors are pure, bright and vivid. Less saturated colors are muted, soft and subdued. Every color has a value, determined by its lightness or darkness. When planning a color combination, value and saturation are as important as the hue.
The color undertones identify its warmth or coolness. A warm blue contains some red that makes it appear more purple, while a cool blue contains some green, which makes it more aqua or teal. Neutrals colors also have undertones.
While perceptions of color are rather subjective, and have different meanings in various cultures, some colors affect people in a similar way. The human eye sees warm colors before cool hues. Cool colors appear to recede, while warm colors appear to advance, however the degree of saturation can make a difference.
Color schemes are often described in terms of logical combinations of colors on a color wheel. Different types of schemes are used.
- Monochromatic color: consists of different values (tints and shades) of one single color. These color schemes are easy to get right and can be very effective, soothing and authoritative.
- Analogous color: colors that are adjacent to each other on the color wheel. Analogous color schemes are often found in nature and are pleasing to the eye.
- Complementary color: colors that are opposite each other on the color wheel, such as blue and orange, red and green, purple and yellow. Complementary color schemes have a more energetic feel.
- Split-analogous color: a color scheme that includes a main color and the two colors one space away from it on each side of the color wheel. An example is red, violet, and blue.
- Split-complementary color: a color scheme that includes a main color and the two colors on each side of its complementary (opposite) color on the color wheel.
- Triadic color: three colors on the color wheel in a triangle. Example: Orange, Purple, and Green.
- Tetrads color: are any four colors with a logical relationship on the color wheel, such as double complements.
- Neutral color: a color scheme that includes only colors not found on the color wheel, called neutrals, such as beige, brown, gray, black and white. Accented neutrals include the color mentioned as well as small doses of other colors (e.g. brown and beige with blue, gray and black with red).
Color Harmony

Harmony can be defined as a pleasing arrangement of parts, and how they relate to each other into something that correspond each other. Harmony is nature’s way of saying that two or more things together make sense. Color harmony represents a satisfying balance or unity of colors.
In visual experiences, harmony is something that is pleases the eye. It engages the viewer and it creates an inner sense of order, a balance in the visual experience. When something is not harmonious, it is either boring, chaotic, irritating, and can even make the viewer not engaged. When this visual experience happens, the viewer's brain will reject it since it is unable to organize nor understand the message, giving the viewer the confusion he/she never wanted.
There are certain colors that look good together, while other color combinations look painful that it irritates the viewers' eye. People might recognize these combinations when they see them, there is a theory based on the color wheel as to which colors will look nicest together.
Most colors look great when combined with the shades in various values or intensities. Colors that share the same undertones like for example, yellow-green, yellow and yellow-orange, are always harmonious. Warm colors have cool complements and vice versa.
The visual task requires that a design presents a logical structure. Color harmony delivers visual interest and a sense of order. When it comes to choosing a color combination, experiments with several trials should be occasionally considered to create a visual effect that deliver that sense of order and harmony. In summary, harmony is a dynamic equilibrium.
Color Context

The color theory is complex area on how color behaves in relation to other colors and shapes. Observing the effects colors have on each other is the starting point for understanding the relativity of color. The relationship of values, saturation and the temperature of the respective hues can cause noticeable differences in our perception of color.
Two colors, side by side, interact with one another and change our perception accordingly. The effect of this interaction is called "simultaneous contrast". Since we rarely see colors in isolation, simultaneous contrast affects our sense of the color that we see.
The context of a color can greatly influence how it appears in your application. Even if a designer technically pick the correct colors, the designer might have to make additional adjustments to make them look right. Color is not absolute – context always defines the things we see.
Design has no end. Design depends solely on creativeness, and humans have an unlimited imagination that can be put together to create a masterpiece. Color psychology is used when a message is meant to be delivered in a visual way where colors play an important role. And since it is vital for the message to communicate, the colors determine the outcome, and how well the message is received by the audience.
