
Designing websites can be time processing, and sometimes, this can be some designers' creative block.
Not to mention that web design has some technical factors, which include things like browser compatibility, performance, device responsiveness, accessibility, user experience goal, SEO and content requirement, and the platform/framework it relies on.
However, pretty much everything else beside that is unbounded.
What this means, a website's design main limit is the designers' own imagination, meaning that websites are like the canvas for creativity.
This is why web design is always evolving, and that it's safe to say no single website out there on the web is a plain clone of another.
This is a good thing, until it isn't.
When Apple released iOS 18 to the general public in September, one week after the company announced its new iPhone 16 lineup, Apple Watch Series 10 and more at its Glowtime event, the company also brought a slew of improvements and tweak to its Safari web browser.
Here, Apple has introduced what it calls the 'Distraction Control' feature.
What it does, is allowing users to hide certain webpage elements, like banners, from view on webpages users visit frequently.
What this means, Distraction Control should be able to hide pop-ups, the comment box, certain banners and more. And best of all, it should work on all websites.
That way, users won't get distracted by things and can jump straight into the information within the webpage that they're after.
"If a webpage regularly shows one or more items that you find distracting, you can use the Distraction Control feature to hide those items until you choose to see them again," said Apple in a dedicated support page.
What's more, hidden items of a website in one Safari profile are also hidden in other Safari profiles on the same device.
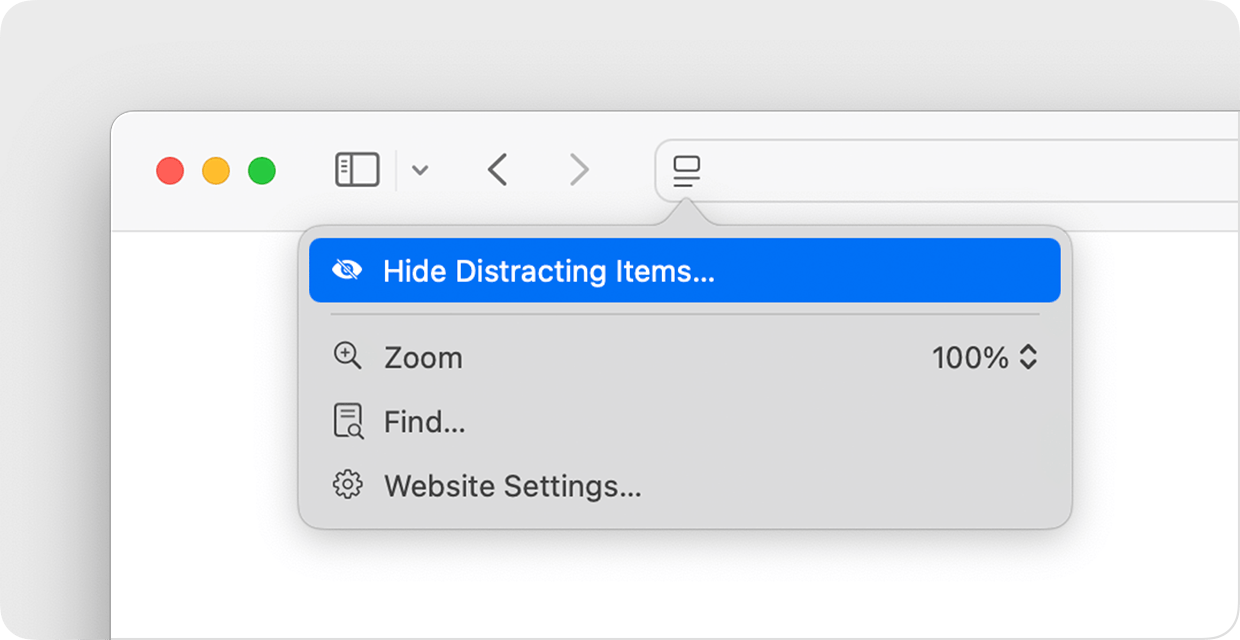
"When viewing a webpage that has hidden items, an eye with a line through it appears next to the Page Menu button. Tap or click the Page Menu button, then select Show Hidden Items. If you’ve hidden more than one item on the page, you’re asked to confirm your choice before hidden items are shown," Apple added.

While this feature should come in handy, it comes with an obvious limitation.
And that limitation is Distraction Control only works best with items that don’t regularly change.
So here, for example, if users wish to hide a website element from a website, and that if other pages on the same website use the same element in the same way, Distraction Control should be able to detect it and hide it automatically.
But for other website elements, like ads, Distraction Control may not be able to work properly, since that element is updated frequently.
In other words, Distraction Control works best only on static items that don't change form one page to the next from the same website.

To use Distraction Control on Mac computers require macOS Sequoia or later:
- From the Smart Search field in Safari, click the Page Menu button, then choose Hide Distracting Items.
- As users move pointer around the page, Safari shows a border around each item that users can hide.
- Click an item to hide it. Users can click to hide additional items as well.
- Click Done in the Smart Search field to confirm the changes. Or click Cancel.
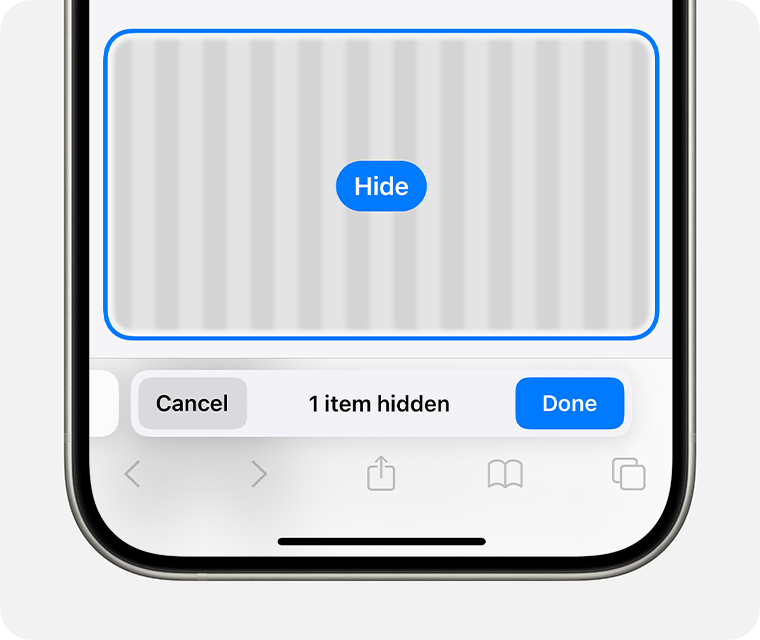
And to use Distraction Control on iPhone or iPad, it requires iOS 18 or later, or iPadOS 18 or later:
- From the Smart Search field in Safari, tap the Page Menu button, then tap Hide Distracting Items.
- Tap to select the item that users want to hide. Safari shows a border around the selected item.
- Tap anywhere within the item to hide it. Users can tap to hide additional items as well.
- Tap Done in the Smart Search field to confirm the changes. Or tap Cancel.
