
Earlier, Google said that it would solve one annoying AMP feature, which shows Google URLs, not the publisher URLs, when displaying search results served from AMP cache.
There were several steps made to address this problem, but since the real solution has always inside the framework itself, no answer was surfaced.
This issue annoyed many publishers, forcing even Apple to create its own solution for iOS/Safari users.
Google that created AMP in the first place, acknowledges that the issue can affect the adoption of AMP technology by publishers. So here, the company is finally providing a solution to end the problem.
The method involves using a technology named 'Signed HTTP Exchanges', a collection of browser technologies being drafted under standards bodies such as the W3C and IETF. The technology which was introduced by Google earlier, can transform cached AMP URLs on any AMP Cache.

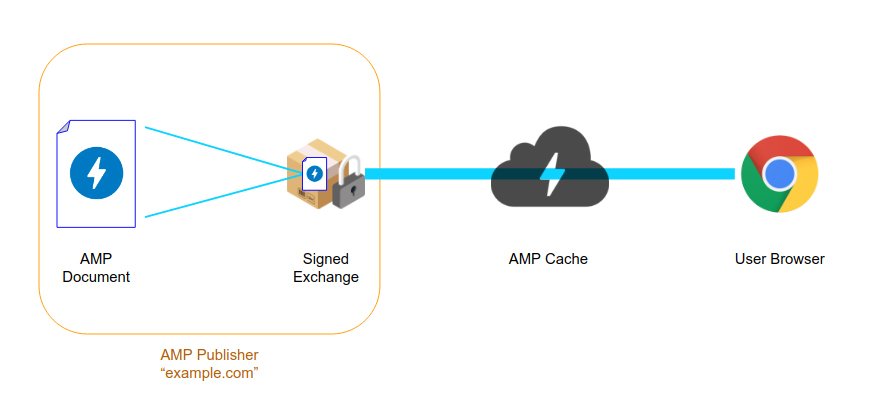
A Signed Exchange is an HTTP Request/Response pair, cryptographically signed using a publisher’s own Certificate Private Key. Another way of saying it, Signed Exchanges provide digital proof to a browser that the document delivered by an AMP Cache has not been modified from what the publisher intended.
When a browser sees a Signed Exchange available and can validate the signature, the browser can display the publisher’s URL, regardless of where the file was delivered from.
To help publishers build Signed Exchanges, the AMP team has built a tool celled the AMP Packager, which can be run by publishers to package and serve Signed Exchanges.
The AMP Packager runs on publisher’s own infrastructure as a web server backend, acting like a proxy that accepts HTTP request for an AMP Web Package, to then forward that request to the publisher’s own backend, to then transforming it into a Signed Exchange.
In addition to packaging the document, the AMP Packager also applies transformations to the document that optimize the page for serving on an AMP Cache. These transformations modify the document itself, but without changing the way it looks to users.

After initiating the trials using Chrome 71, Google opens a developer preview of this technology so any publisher can try out for themselves.
Steps to try an AMP Google Search demonstration, according to Google:
- Signed Exchanges are initially enabled only in Chrome version 71 or greater. At the time of the announcement, this requires installing from the Chrome Beta channel.
- If not using a mobile device, developers can enable mobile emulation on their browser, and visit https://g.co/webpackagedemo.
- In the search box, enter a query such as [learn amp by example] and click on "Learn AMP by Example" for the ampbyexample.com home page.
After completing these steps correctly, they will see https://ampbyexample.com displayed in the browser’s URL bar.
"The AMP Cache has preloaded the AMP document and Chrome has cryptographically verified that the AMP document was never modified from what the publisher intended, thus enabling the publisher’s URL to be the one that populates the browser address bar,” explained Greg Grothaus, software engineer for AMP at Google.
Without this Signed Exchange, clicking on an AMP URL from Google search, will by default show the AMP URL. What this means, people are most likely see a google.com/amp URL instead of their own domain. This solution will instead show the real URL and not anymore the Google AMP URL.