Symmetric or asymmetric? There is a difference between the two, but the concept is to be appealing. Mathematics is not a subject for everyone, but for graphic designer, its concept can be applied to create a more visually appealing design for viewers.
One of the many means to do this, is to understand the golden ratio. This is the rule of thirds that simply states the proportions of 1:1.618.
The golden ratio itself derived from the Fibonacci sequence which is a naturally occurring sequence of numbers that can be found practically everywhere in nature.
Before going deeper into the subject, we must first dig into Fibonacci which has a sequence starting with 0 and 1. Add the last number of the sequence to the number that came before it to create the next number in the sequence. So Fibonacci number goes by 0, 1, 1, 2, 3, 5, 8, 13, 21, and so on to infinity. From the Fibonacci sequence, the Greeks developed the golden ratio to better express the difference between any two numbers in succession within the sequence.
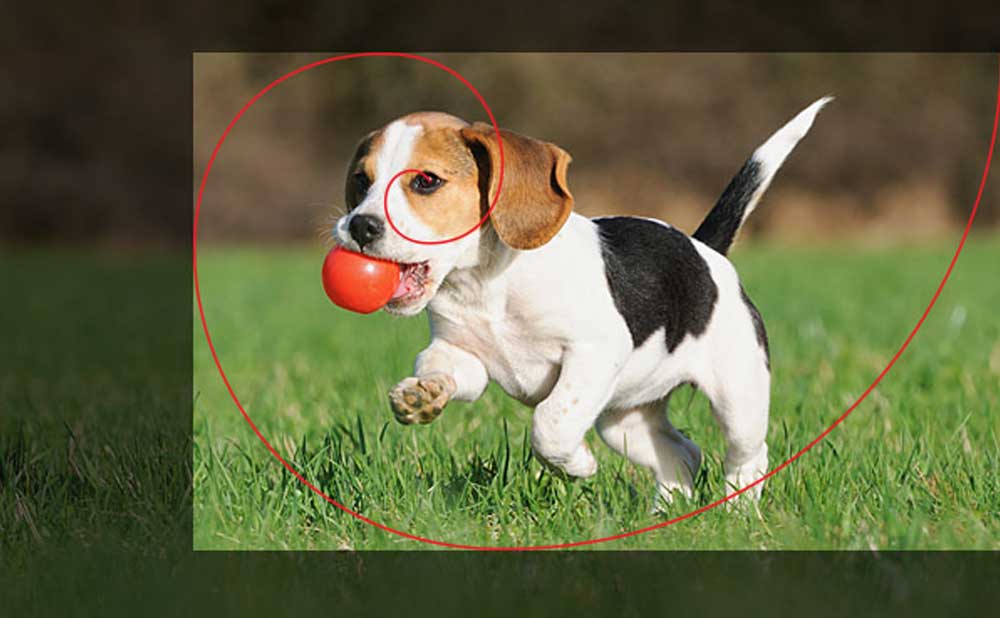
And in design: its curving, declining spiral, often used to represent memetic images as a demonstration of natural balance or aesthetic.
Creating The Golden Rectangle
Now that we know how the numbers play, let us put it into one of the most common shapes: a rectangle.
The technique here is to use those Fibonacci numbers in a visual way for easier understanding. The "golden rectangle" is one that fits the parameters of the golden ratio. Here we will see that the more times you divide a golden rectangle according to the golden ratio, the more useful and accurate it becomes.
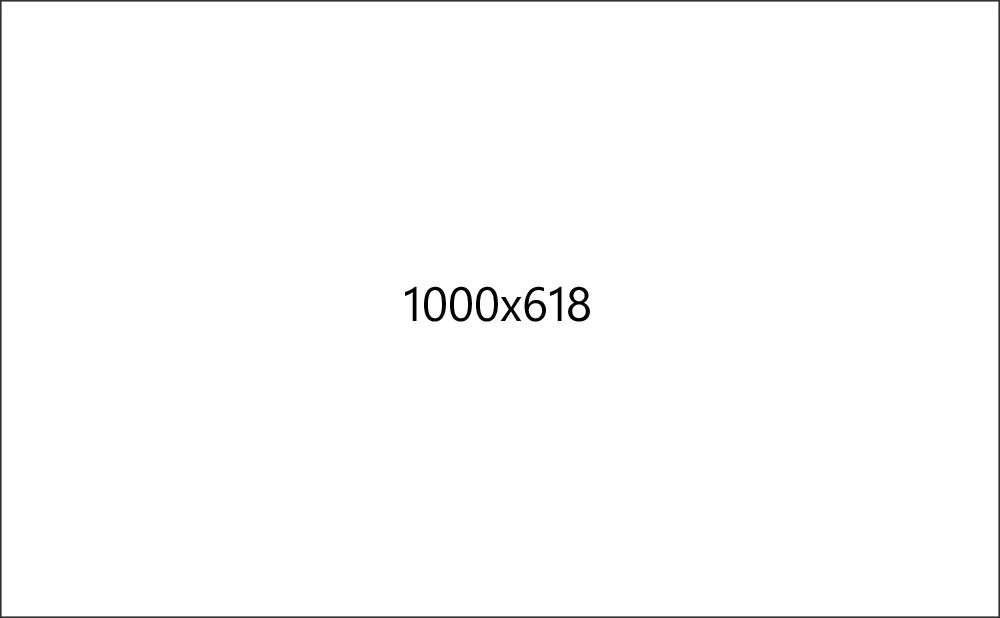
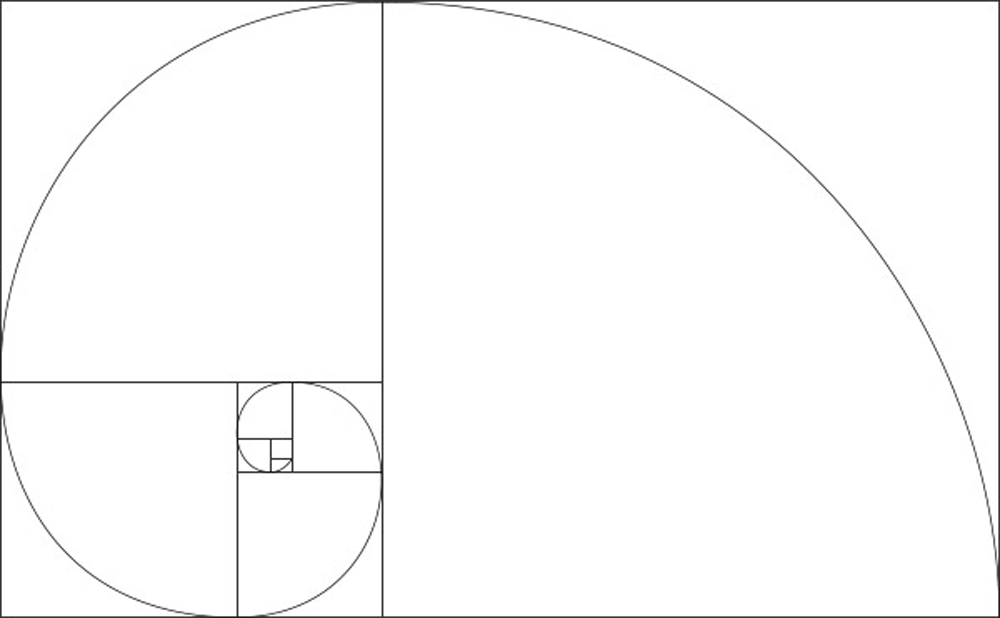
As a start, divide a rectangle with the golden proportions. To make things easier, the rectangle starts with a width of 1,000 pixels with a height of 618 pixels (1:1.618).

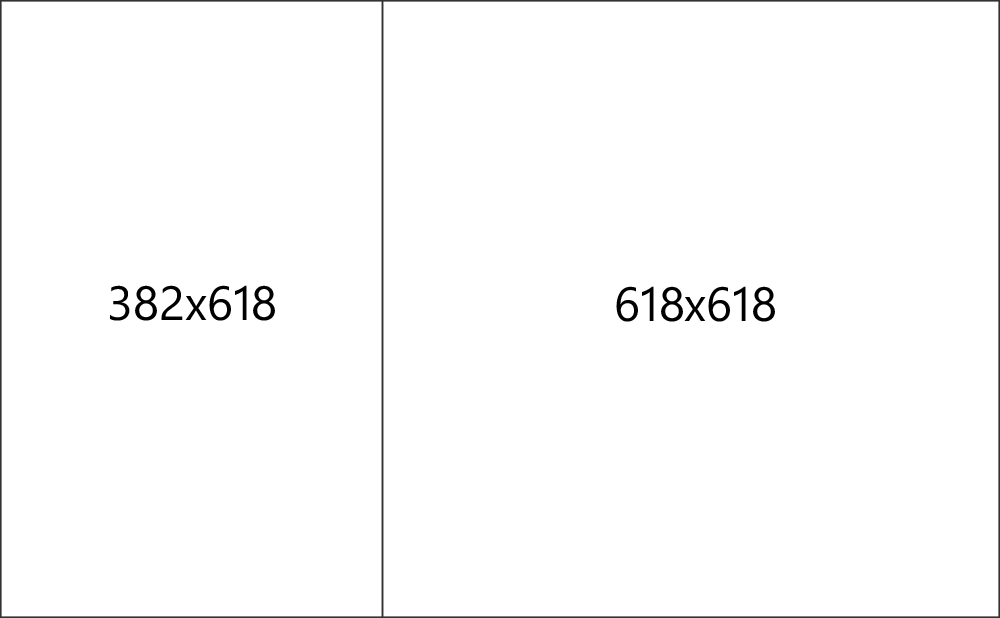
Then create a 618 x 618 square on the right side of the canvas, leaving the left side with a 382 x 618 rectangle.

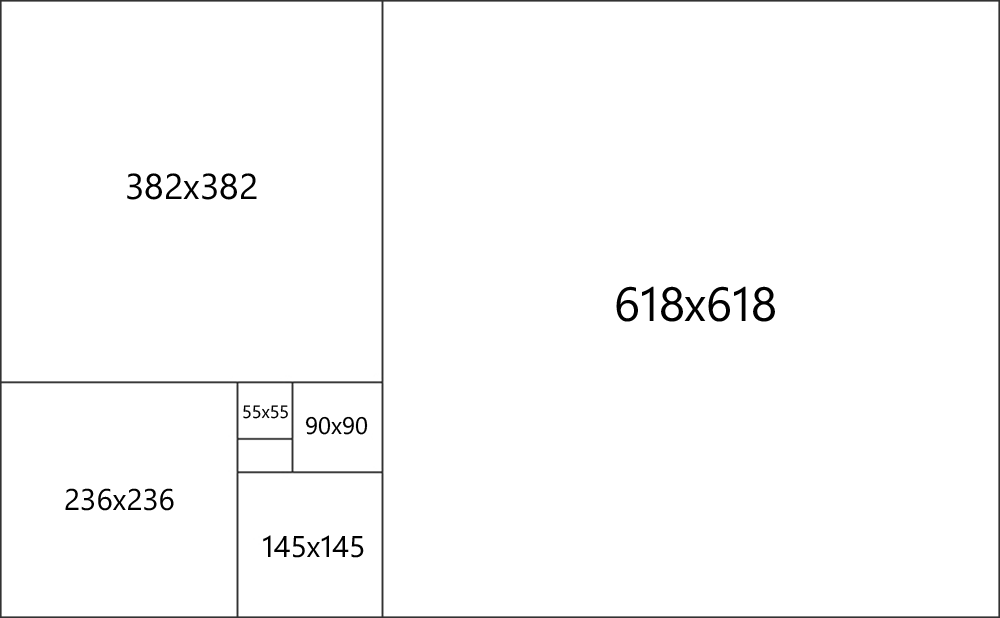
Continue the sequence to create another square within it. You'll end up with another and another golden rectangle in the leftover space. You can divide that again and again, and so forth.

Now notice that each time you divide a golden rectangle, the largest dividing line creates a spiral into itself. This is called the golden spiral, the ubiquitous shape that works with the golden ratio. This golden spiral is a logarithmic spiral whose growth factor is φ, which is the golden ratio. The golden spiral gets wider (further from its origin) by a factor of φ for every quarter turn it makes.
The golden ratio, or the golden spiral can also be described as the golden mean, or the divine proportion.

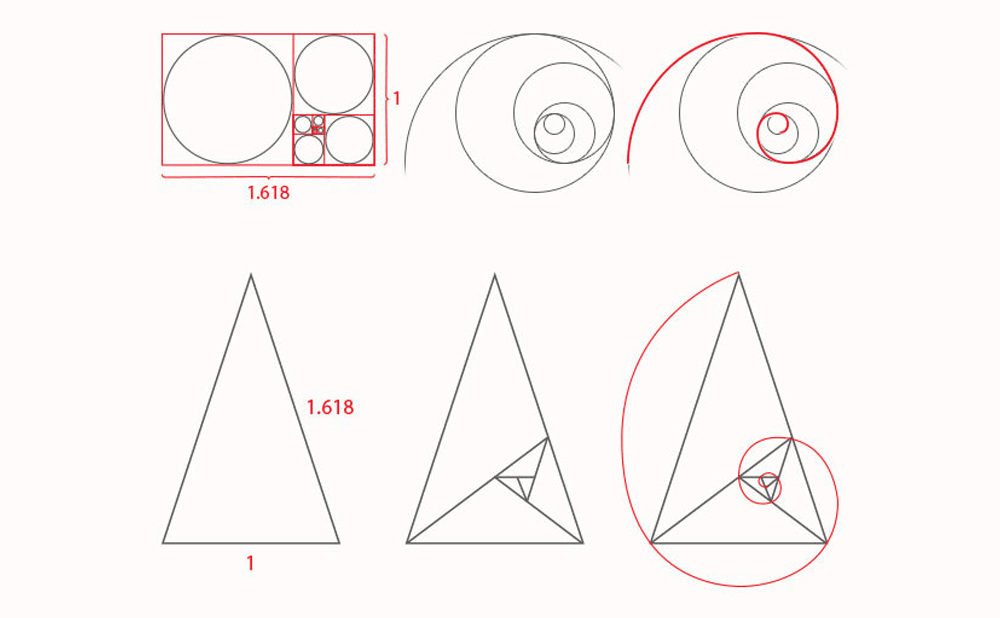
The golden rectangle is one of the simplest way to visualize the golden ratio. Other shapes can create their own golden ratio based on the said sequence. Below is a couple more examples:

Implementing The Golden Ratio On Graphic Design
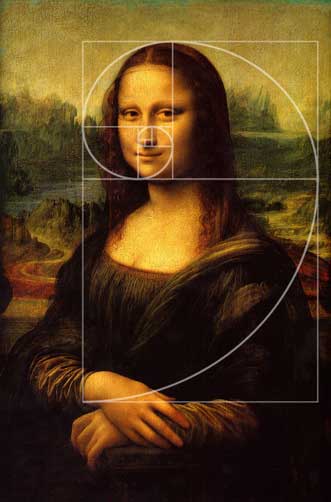
The golden ratio is a mathematical theory, but it somehow shows up in the real world. But keep in mind that the golden ratio is based on irrational numbers, so many of these examples don't exactly conform to the golden ratio.
So even when the golden ratio can be found in a work of art, that doesn't necessarily mean the artist intentionally included it as part of his/her design. It's presence, whether intended or not, is a demonstration of their natural balance. It's a rule of geometry that can be as pleasing as a classical composition.

But the thing is that the golden ratio, although it doesn't have the power of beauty, it does have the appealing property to suggest the sense of balance and harmony. In this case, you can use it as your general guideline to add tweaks and improvements on a design. The more you use the golden ratio, the more you'll see the best parts of a design.
From typography, sizing/cropping images, logo designing or just creating a general layout, the technique can apply. The degree to which you can rely on the golden ratio varies and is certainly up to you as the designer. As an added guideline, you can also try using the golden ratio as the rule of thirds.