
When the internet was still young, web browsers were designed primarily for desktop computers. But in the modern days of technology, things have changed.
As mobile devices have become a norm and widely spread, browsers should be designed to also appeal users on smartphones that are accustomed to the smaller screen sizes and touch as a method of input.
For example, the fields, buttons and input elements, they should all be touch-friendly, and have standards across the web, no matter from what device users are using.
Microsoft has adopted Chromium for its Edge browser. And here, the company has been working with Google for a few years to redesign a new theme to some web elements so they are consistent in styling.
According to Chrome developer advocate Rob Dodson in a blog post:
"Form controls that were added to the platform more recently were designed to match whatever style was popular at the time. For Chromium based browsers, this has led to controls that look mismatched and sometimes outdated, which causes developers to spend extra time (and ship extra code) styling around the controls' default appearance."

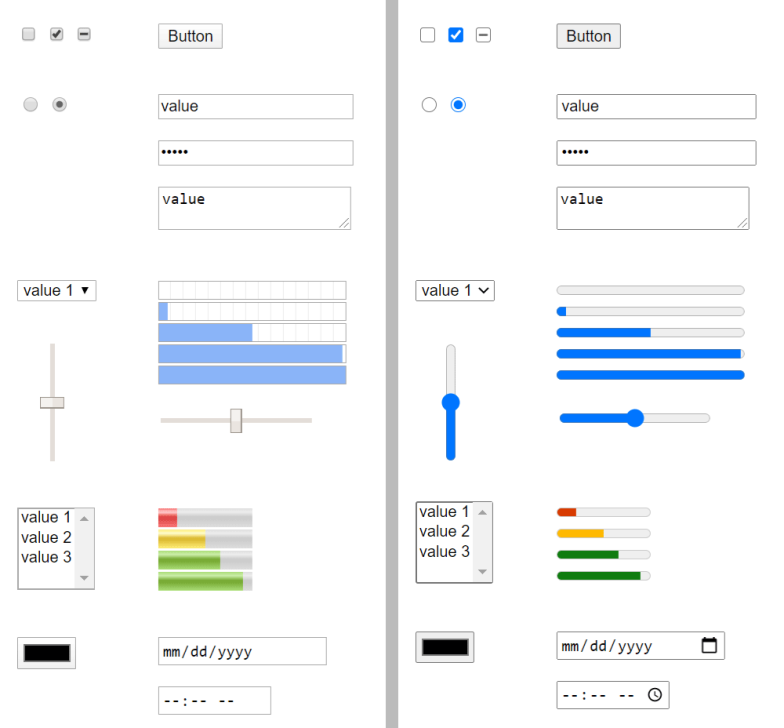
Microsoft and Google in redesigning the native form controls that include buttons and various of other input elements people see on the web, should also make them more harmonious, besides being touch-friendly.
Some of the changes include widening the tap targets for the design elements, so they are easier to hit on smartphones and tablets. Previous iterations were simply too small because they weren't created with touchscreen devices in mind. The companies also added support for swiping and inertia when scrolling.
They also gave the forms some aesthetic updates by making them look more modern.
For example, the elements are redesigned to make them appear like part of a matched set when used together. To do this, the gradients are replaced with more flat and simple design elements inspired by newer user interfaces.
Then there is the redesigned 'focus ring'. This accessibility feature helps people using keyboard or switch device to identify which element they're interacting with. The companies have made it more visible by giving it a thick dark ring with a thin white outline.
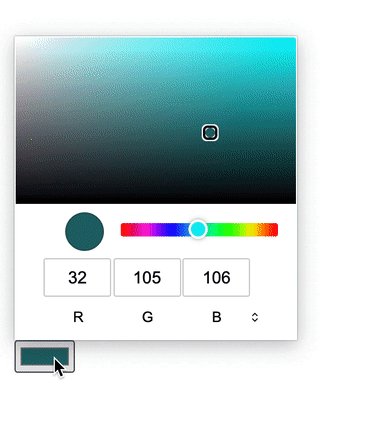
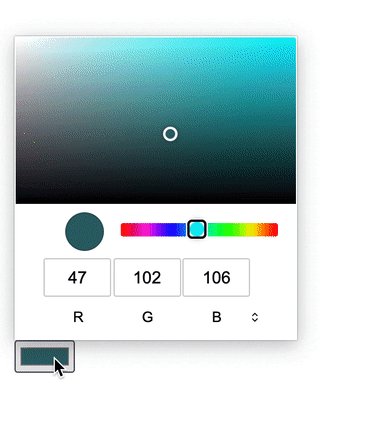
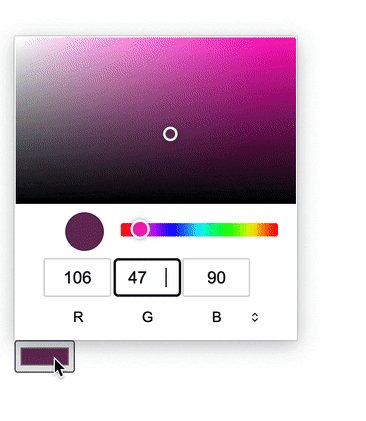
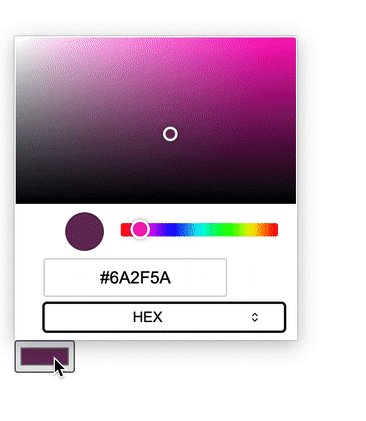
Microsoft and Google have also redesigned the color picker:

Previously, this element wasn't fully keyboard-accessible, meaning that users using keyboard or switch device couldn't use it. With the redesign, the control is made fully keyboard-accessible, with additional modifier keys.
And finally, the teams updated the ARIA role mapping of all the controls to match the recommendations in the HTML Accessibility API Mappings specification. This should provide a more consistent experience for anyone relying on a keyboard or assistive technology, like a screen reader, to access the page.
By pushing the redesign to Chromium, which serves as the basis of both Edge and Chrome, means that the change should clearly be used by many people.
These changes are out for Edge on Windows and may roll out as part of Google's experimental features for Chrome 81.
While the design refresh is a much needed change, the teams at the two companies have also heard from developers that it should be easier to style the built-in form controls and plan to tackle that work next.
For those who are interested with the idea, the teams at the companies are inviting them to participate.
Users who want to see these redesigned controls in action can see them in the Edge browser, or through using the chrome://flags/#form-controls-refresh flag in Chrome 81 that has been delayed due to the coronavirus. And because Chrome 82 has been scraped, users can wait for it to appear as standard in Chrome 83 for desktop users.